The Nashville Home Show 2017
Have you gotten your tickets to the Nashville Home show yet? Did you know that studioGUILBEAU will be at the Nashville Home Show next weekend? We are participating in the Shedquarter’s Event along with several other Nashville designers. Did you see our article in The Tennessean?
Interactive Talk and Fabulous Prizes!
I am excited to be giving a talk –
The Three Keys to Creating a Soulful Home: Discover Your Own Style, Build a Timeless and Classic Base, Finish it with Layers. Learn how to create your own Soulful Home, and never sweat your home design decisions again!
Join us and enjoy a fun, interactive exercise designed to help you get in touch with your unique aesthetic.
Saturday, September 9th at 12:00 PM and on Sunday, September 10th at 3:30 PM
We are giving away fabulous prizes at the end of each talk!

But that’s not all!
I will be unveiling the special event I’ve been working on for the last few months.
Those that attend the home show will get a special promo code giving them access to a limited time, early bird special.
Home Show Prizes
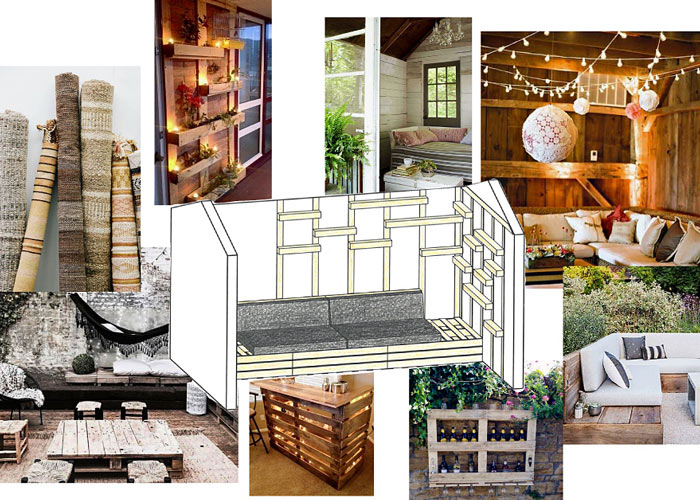
Designer Pillow of Your Choice: Choose from the gorgeous designer pillows used on our Shedquarters Lounger. Must be present to win.
1-hour Shopping Trip with Marcelle: Have you been fretting over the perfect sofa, dining room table, or chandelier? Marcelle will set up the perfect shopping experience just for you! Drawing to occur at the conclusion of The Home Show.
Super Secret Prize – You gotta come to The Home Show to find out 🙂
Can’t make it to The Home Show? Make sure you sign up to be notified about our special event (below) and we will send you an email with all the details when The Home Show concludes!







Sounds wonderful. Count me in!
Count me in. Sounds great!
Oh Marcelle, how I’d dearly love to be there for what I know will be a sensational event! I love keeping up with all you’re doing and am dying to see it all. I’m so very proud of you! Maybe Amidie and Sally will get up there before long. Love you.